If you are used to a specific color scheme, you can export it from one installation and import it to another one. You can also share color schemes with other developers. If necessary, you can import your favorite color settings from Eclipse.
Colors and fonts
As a developer, you work with a lot of text resources: the source code in the editor, search results, debugger information, console input and output, and so on. Color and font styles are used to format this text and help you better understand it at a glance.
IntelliJ IDEA lets you choose between configurable color schemes that define colors and fonts used in IDE text.

A color scheme is not the same as the interface theme, which defines the appearance of windows, dialogs, and controls.
You can use a predefined color scheme or customize it to your liking. It is also possible to share schemes.
Select a color scheme

- Press Control+Alt+S to open the IDE settings and then select Editor | Color Scheme .
- Use the Scheme list to select a color scheme.
By default, there are the following predefined color schemes:
- Classic Light : designed for the macOS Light and Windows 10 Light interface themes
- Darcula : designed for the Darcula interface theme
- High contrast : designed for the High contrast interface theme (recommended for users with sight deficiency)
- IntelliJ Light : designed for the IntelliJ Light interface theme
- Light : designed for the Light and Light with Light Header interface themes in the new UI
- Dark : designed for the Dark interface theme in the new UI
- Darcula Contrast : high-contrast scheme designed for the Darcula interface theme
If you install a plugin with a color scheme, that scheme will be added to the list of predefined schemes. For more information, refer to Share color schemes.
Customize a color scheme
You can customize a predefined color scheme, but it is recommended that you create a duplicate for your custom color and font settings:
Duplicate a color scheme

- Press Control+Alt+S to open the IDE settings and then select Editor | Color Scheme .
- Select a color scheme, click , and then click Duplicate .
- (Optional) To rename your custom scheme, click and select Rename .
Predefined color schemes are listed in bold font. If you customize a predefined color scheme, it will be displayed in blue. To restore a predefined color scheme to default settings, click and select Restore Defaults . You cannot remove predefined color schemes.
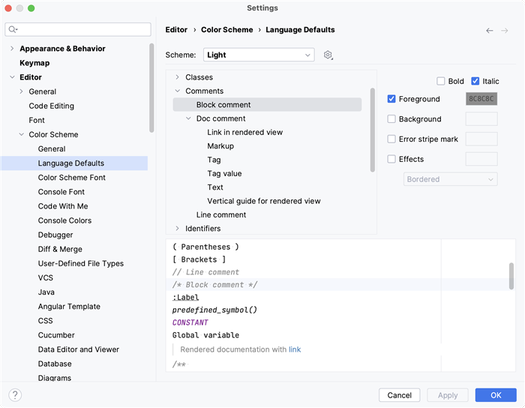
To define color and font settings, open the Editor | Color Scheme page of the IDE settings Control+Alt+S .

The settings under Editor | Color Scheme are separated into sections. For example, the General section defines basic editor colors, such as the gutter, line numbers, errors, warnings, popups, hints, and so on. The Language Defaults section contains common syntax highlighting settings, which are applied to all supported programming languages by default.
In most cases, it is sufficient to configure Language Defaults and make adjustments for specific languages if necessary. To change inherited color settings for an element, clear the Inherit values from checkbox.
Edit font and color settings

- Press Control+Alt+S to open the IDE settings and then select Editor | Color Scheme . The settings under Editor | Color Scheme are grouped in sections.
- Expand the Color Scheme node and select the required section.
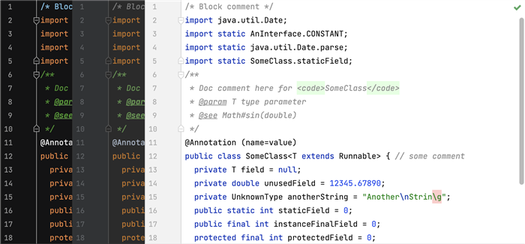
- Change the settings in the right-hand pane. You can change font style, add effects, and modify color settings. To change the colors, click the field with color code. The color picker popup opens allowing you to choose the color as you like. For example, you can change the unused code highlighting:
Semantic highlighting
By default, the color scheme defines syntax highlighting for reserved words and other symbols in your source code: operators, keywords, suggestions, string literals, and so on. If you have a function or method with many parameters and local variables, it may be hard to distinguish them from one another at a glance. You can use semantic highlighting to assign a different color to each parameter and local variable.
Enable semantic highlighting

- Press Control+Alt+S to open the IDE settings and then select Editor | Color Scheme | Language Defaults | Semantic highlighting .
- Select the Semantic highlighting checkbox and customize the color ranges if necessary.
This will enable semantic highlighting for all languages that inherit this setting from Language Defaults . To enable it for a specific language instead (for example, Java), go to the Editor | Color Scheme | Java | Semantic highlighting page of the IDE settings Control+Alt+S , clear the Inherit values from checkbox, and select the Semantic highlighting checkbox.
Scheme № 2: The triad — a combination of three colors
A Triad is a combination of 3 colors that are equidistant from each other on the color circle. It produces a high contrast effect while preserving ’harmony.’ Such a composition looks vibrant even when you use pale and unsaturated colours.

Scheme № 3: An analogous combination
This is a combination of 2 to 5 (ideally 2 to 3) colors that are ajacent to each other on the color circle. It creates a calming, likeable impression. Here’s an example of combining analogous muted colors: yellow-orange, yellow, yellow-green, green, blue-green.

Scheme № 4: The split complementary combination
A variation on the complementary color combination. In this case, you take one primary color and two complementary ones (the colors that lie on both sides of the primary color’s antipode on the color circle). The effect created by such a scheme is just as contrasting as the one before but slightly less intense. If you feel unconfident about using the complementary scheme, use the split complementary instead.

Tips, tricks and all of the stuff you should know about BeTheme

Often unnoticed, color plays a large role in how people perceive the world around them. Color can reveal anything from the weather to knowing when to drive or stop.
Things like the color of the sky or clouds reveal whether it will rain soon or not. Traffic lights have three colors that tell if it’s safe to either stop, slow down, or go.
Day-to-day life is so often oriented around colors that they are often overlooked.
Since colors are so important, this must also apply to website designs. The colors used on a website can impact the customers’ perception of the company, website, and brand.
It can impact how they view and think about the products. Color can have a huge impact and can be a very powerful marketing and branding tool.
Making use of cool tones, purple for example, can communicate a variety of ideas to the customer. Purple is often associated with royalty so there are a variety of positive ways to utilize it.
Purple can also convey ideas such as sophistication, imagination, power, respect, creativity, prosperity, wisdom, wealth, authority, and mystery.
Web design uses the power of purple, incorporating it into graphic themes. These designs draw people in because of the engaging quality of purple.
Purple web designs are an excellent choice for companies and website designers that want
- a luxury look
- premium quality services
- to sell beauty products
This article examines 20+ excellent websites with purple color schemes. It includes e-commerce sites, landing pages, social media, a blog, and personal sites.
The purple color palettes on these sites will provide much design inspiration.
Inspiring Purple Websites
CauseVox


CauseVox is a fundraising platform. It’s an online tool for nonprofits with clutter-free and easy-to-use software. It helps users to raise money for a nonprofit without the hassle.
Nesh


Nesh is an AI Assistant for Search and Analytics. Via the use of Natural Language Processing, Nesh helps users to find answers to business questions 10x faster.
DDNA


DDNA is a website that sells jewelry. The design and splashes of purple evoke a calm feeling. The purple palette pulls visitors in and motivates them to purchase something. This website provides jewelry with meaning in timeless forms. This is even conveyed through the website graphics.
Plenty


Plenty is an indoor vertical farming company. Using fewer resources and less space, Plenty grows healthy, flavorful, and fresh produce year-round. The website design gives a pop of color that excites and motivates. A flawless design to achieve the goals of this company.
EQT Ventures


This company strives to support ambitious founders on their journey to global success. EQT Ventures is driven by some of Europe’s most obsessive company builders, designers, engineers, data scientists, marketers, and more. Their website design gives a feeling of power and success.
Mellow Studio


Based in Athens, Greece, Mellow is a Motion & Sound design studio. The site opens with a powerful, fun, and exciting animation. Mellow makes creative stories, animates them, adds music, and makes them sound vibrant.
Plato


Plato is a daily herbal nootropic. The website showcases products that improve memory and maintain focus without a crash. It is calming and helps reduce symptoms of stress, improving productivity. Even the front page of the website is calming and may put visitors at ease.
Remrise


Remrise is a personalized herbal sleep aid. By taking a 2-minute quiz, visitors get a personalized plant-powered sleep formula. The web design helps visitors get in a sleep-oriented frame of mind.
Wambi


Wambi helps organizations to improve the human experience by integrating the power of gratitude. Wambi is patient-driven and uses peer-to-peer recognition tools. The design of this website invites a mood of gratitude and promotes a team mindset.
Pachyderm


Pachyderm is an open-source data science platform. This platform provides a way to quickly and easily create end-to-end ML/AI. It makes repeatable, explainable, and scalable ML/AI pipelines a reality. The color scheme of the web design fits the business model.
Builddie


Builddie helps put the control of home energy usage into the homeowners’ hands. It’s that simple, as is the design, look, and feel of its website.
Spendesk


Full control of all company spending in one place. Manage company cards, invoice management, automated accounting, and expense reimbursements. Spendesk’s web design gives a feeling of control and success. This purple website has a new and inspirational theme.
Annenberg Classroom


This website has many resources to learn about constitutional concepts and Supreme Court cases. These include videos, games, lesson plans, downloadable books, a Constitution guide, and more. The purple themes and elements of this site are creative. It showcases an easy-to-use and education-friendly design.
Utrust


Utrust gives e-commerce businesses the ability to accept unusual digital currencies. For example, companies can accept Bitcoin and ethereum currencies with ease. Utrust has a great corporate model that fits with its purple web design.
Demuxed


Demuxed is a community of engineers talking about video technology. They’re focused on content that’s delivered over the web. Although discussions range from encoding to playback can. Demuxed has a simple and attractive web design.
Hello Hay


Hay makes it easier to control spending at home, on the go, or while traveling. It’s simple and easy to use, like the site design. It’s straightforward, secure, and mobile.
Pixel Pantry


On its website, Pixel Pantry shows off the iconic color trend – purple and teal. Combining these two colors creates a mellow yet exciting theme. Pixel Pantry provides great user and design experience to your digital product.
WONDERLAND


Experience Design Studio based in Amsterdam. The showcasing is attractive and the graphics show the possibilities of web design. By designing and deploying projects WONDERLAND creates a personalized online experience.
Reelevant


Turn frozen email into on-demand visual content. Reelevant says that emotion drives people, not personalization. Reelevant helps make targeted marketing campaigns that will get subscribers’ attention. They convey this same idea with their own web design.
Toggl Track


Using a smooth palette, Toggl Track grabs attention right away. This site will take the stress out of time-tracking, hiring, and project planning. Designed by and for work teams from anywhere.
Limepay


The feeling behind this web design is definitely fun. The color scheme encourages visitors to use the services provided by the website. Limepay puts users back in control of their payments. Limepay allows customers to make payments without having to go to a third-party site. It provides a secure checkout that merges into your website, keeping you in control.
FAQ on purple color palettes in web design
Why choose purple color palettes in web design?
Purple is a versatile color that can convey a range of emotions and meanings in web design. It’s often associated with creativity, luxury, and spirituality. Using a purple color palette can help your website stand out and create a unique, memorable experience for your visitors. By choosing the right shades and combinations, you can craft a visually appealing design that aligns with your brand identity and message.
How can I create a balanced purple color palette?
To create a balanced purple color palette, consider using complementary, analogous, or triadic color schemes. Complementary colors are those opposite each other on the color wheel (e.g., purple and yellow), while analogous colors are adjacent (e.g., purple, blue, and pink). Triadic color schemes involve three colors evenly spaced on the color wheel (e.g., purple, green, and orange). Experiment with different combinations and shades to find a palette that suits your design goals.
What emotions or feelings can purple evoke in web design?
Purple can evoke a variety of emotions and feelings, depending on its shade and context. Lighter shades of purple, such as lavender or lilac, can convey a sense of calmness, relaxation, and femininity. On the other hand, darker shades like eggplant or royal purple can communicate luxury, sophistication, and power. Consider the emotional impact you want your website to have on your visitors and choose shades of purple accordingly.
How can I use purple effectively in my web design?
To use purple effectively in your web design, consider its impact on visual hierarchy, readability, and user experience. For example, you can use purple as an accent color to draw attention to important elements like call-to-action buttons or headlines. When using purple as a background color, make sure the text is readable by selecting contrasting colors for your typography. Additionally, maintain consistency in your color usage throughout your website to create a cohesive and professional look.
Can I combine different shades of purple in my web design?
Yes, combining different shades of purple can create depth and visual interest in your web design. Using various shades can help establish a sense of hierarchy and guide users through your content. For instance, you might use a darker shade of purple for your header, a lighter shade for your background, and an even lighter shade for hover effects or highlights. Remember to maintain balance and harmony in your color choices to avoid overwhelming your visitors.
What colors go well with purple in web design?
- White or light gray: These neutral colors provide contrast and help make purple elements pop.
- Gold or yellow: These warm colors complement purple and can create a sense of luxury or energy.
- Green or teal: These cool colors offer a contrasting, yet harmonious effect when paired with purple.
Experiment with different combinations to find a color scheme that works best for your website.
Are there any popular brands or websites using purple color palettes?
Many well-known brands and websites use purple color palettes to create a unique and memorable visual identity. Examples include FedEx, which uses a purple and orange combination to evoke reliability and energy, and Twitch, a streaming platform that uses various shades of purple to convey creativity and a sense of community. These brands demonstrate the versatility and effectiveness of purple color palettes in web design.
Ending thoughts on websites with a purple color palette
These examples of purple websites provide valuable inspiration. They can help designers to make their website or app the best it can be.
Regardless of the industry, a purple color palette can inspire the consumer to buy your product or service. It provides inspiration to the consumer without using any words.
If you liked this article about websites with a purple color palette, you should check out this article with colorful websites.




